您现在的位置是:网站首页>列表内容
有序列表和段落设计华丽的网页列表数字_CSS教程_CSS_网页制作_
![]() 2021-08-29 16:34:46
1596人已围观
2021-08-29 16:34:46
1596人已围观
简介 网页制作Webjx文章简介:在默认情况下,大多数浏览器都会将有序列表中的数字序列的与其列表文字内容显示为相同的字体。这篇快速教程将教你如何使用有序列表(ol)和段落(p)来设计华丽的列表数字。 在默认情况下,大多数浏览器都
在默认情况下,大多数浏览器都会将有序列表中的数字序列的与其列表文字内容显示为相同的字体。这篇快速教程将教你如何使用有序列表(ol)和段落(p)来设计华丽的列表数字。
在默认情况下,大多数浏览器都会将有序列表中的数字序列的与其列表文字内容显示为相同的字体。这篇快速教程将教你如何使用有序列表(ol)和段落(p)来设计华丽的列表数字。 预览
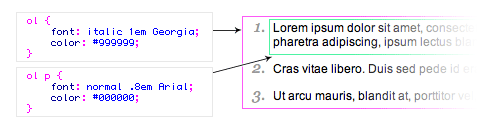
基本上讲,你需要做的只是为ol元素定义Georgia字体,然后为p元素(在ol内)定义Arial字体。

1.HTML源代码
创建一个有序列表,不要忘了将列表中的文字放在闭合的
标记内。
This is line one
Here is line two
And last line
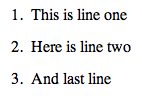
以下是无序列表的默认样式:
 2.ol元素
2.ol元素
为ol元素添加样式:
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
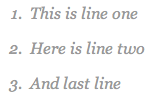
列表会变成这样:
 3. ol p 元素
3. ol p 元素
现在为ol p 元素添加样式:
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
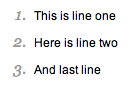
你的有序列表的最终样式:

来看看完整的预览Demo吧
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]